Client aim
Talawa Theatre Company, a black-led touring theatre group based in the UK, had launched a major initiative called Talawa Make. This initiative aimed to support black British artists at every stage of their careers by providing bespoke talent development to ensure the future diversity of British theatre. Talawa Make was delivered in four stages: Engage, Grow, Collaborate, and Sustain.
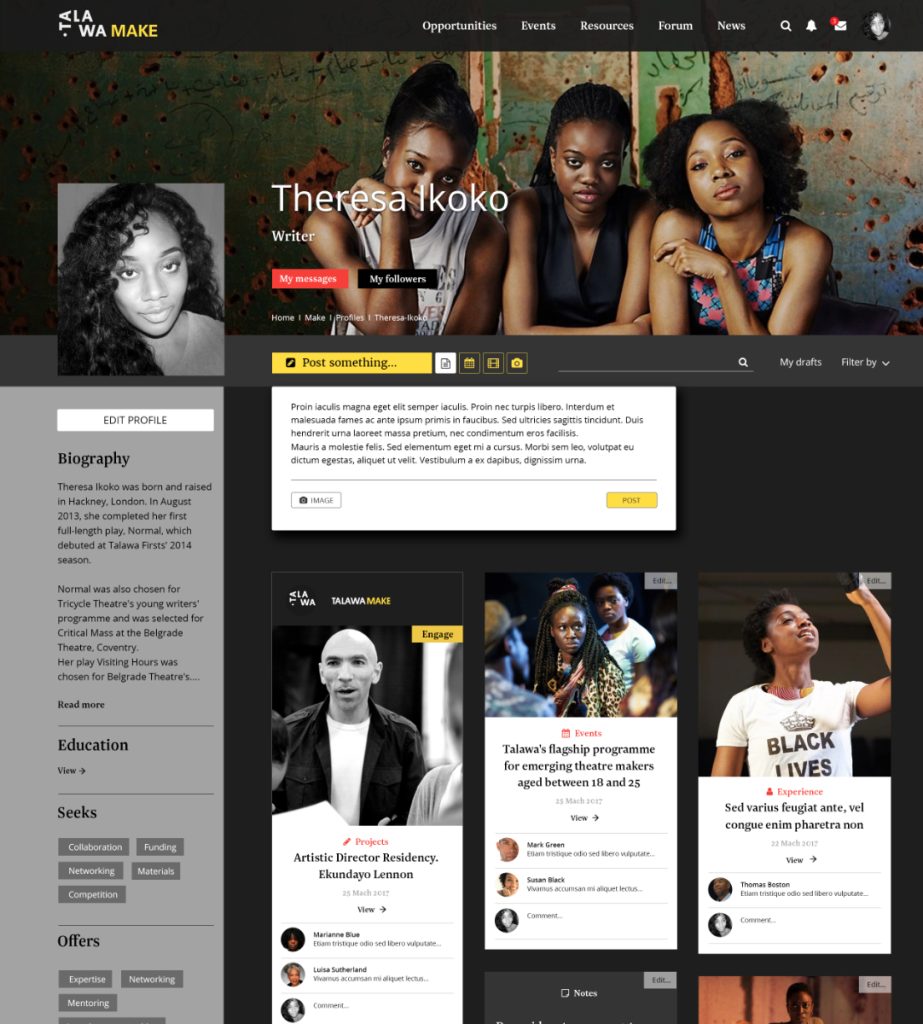
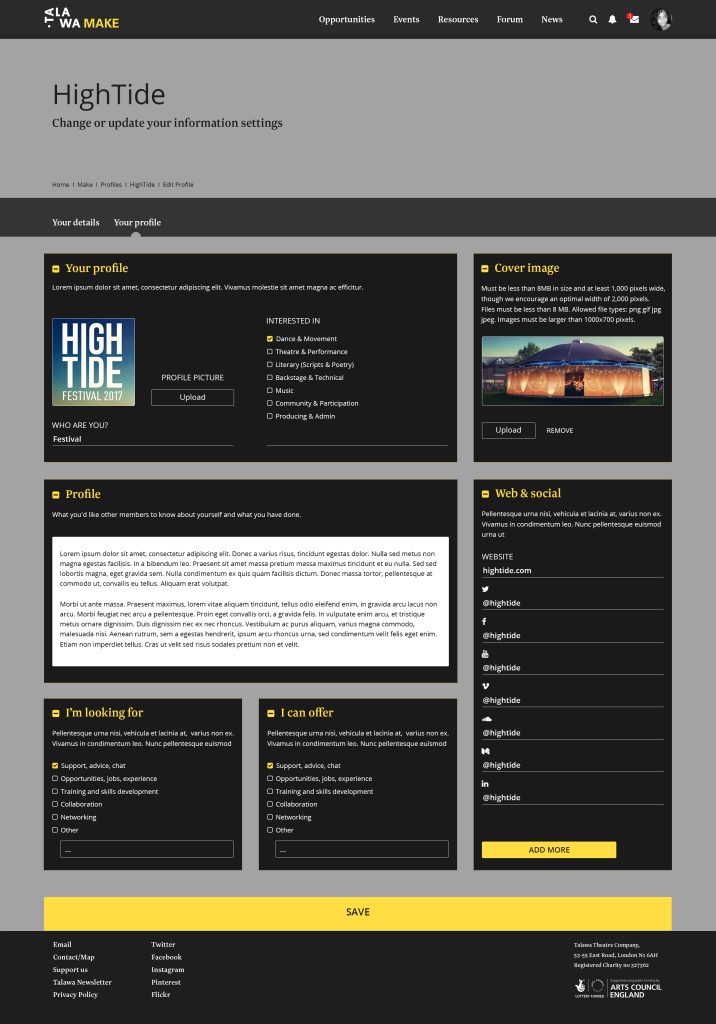
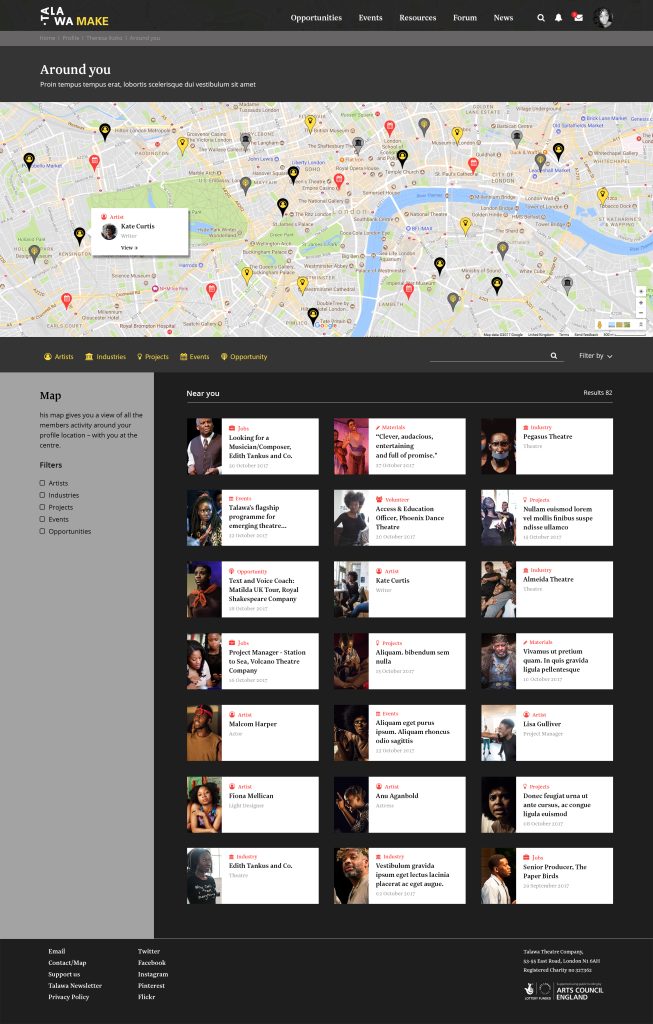
Their goal was to create an online community that enabled artists to connect with each other, find out about activities and opportunities, and contact agents, casting directors, producers, and other industry professionals. They believed that this platform, with its strong focus on UX prototype and UX implementation, would be crucial in helping black artists thrive in the theatre industry and make their mark on the world of theatre.
They were supported by the Esmée Fairbairn Foundation and worked with several partner organisations across the UK, including the Royal Exchange Theatre, Camden People’s Theatre, Voyage Youth, and Sustained Theatre Up North.